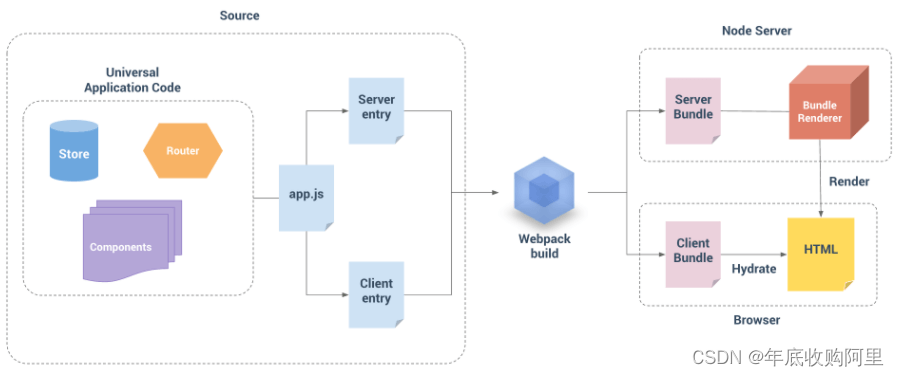
Nuxt.js 是一个基于 Vue.js 的框架,它提供了服务器端渲染(SSR)和静态站点生成(SSG)的能力,使开发者能够轻松地构建高效、优雅的前端应用。Nuxt.js 集成了许多开箱即用的功能和工具,帮助开发者快速搭建项目,减少重复工作。
一、安装与创建项目
首先,确保你的系统已经安装了 Node.js 和 npm。然后,通过以下步骤创建一个新的 Nuxt.js 项目:
1. 打开终端或命令提示符,输入以下命令安装 Nuxt.js 脚手架工具:
npm install -g create-nuxt-app2. 使用脚手架工具创建一个新的 Nuxt.js 项目:
create-nuxt-app my-nuxt-project这个命令会引导你完成项目的创建过程,你可以选择预设的功能或手动选择需要的特性。
二、项目结构
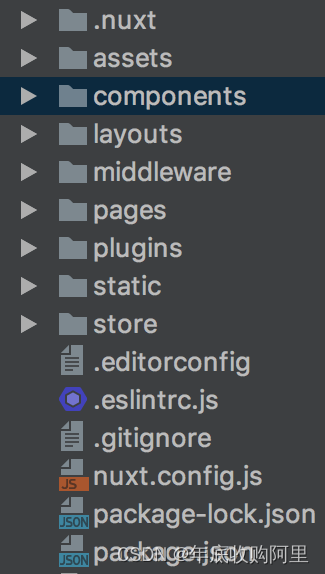
创建完项目后,你会看到一个包含以下文件和目录的结构:

assets:存放静态资源,如图片、字体等。components:存放 Vue 组件。layouts:存放页面布局文件。pages:存放页面文件,每个文件对应一个路由。plugins:存放插件文件,如全局组件、Vuex 插件等。store:存放 Vuex 状态管理文件。nuxt.config.js:Nuxt.js 的配置文件。
三、编写页面
在 pages 目录下,你可以编写 Vue 组件作为页面。每个 .vue 文件都会对应一个路由。例如,在 pages 目录下创建一个名为 index.vue 的文件,该文件将作为应用的根页面。
<template>
<div>
<h1>Welcome to my Nuxt.js project!</h1>
</div>
</template>
<script>
export default {
// 页面逻辑
}
</script>
<style scoped>
/* 页面样式 */
</style>四、路由管理
Nuxt.js 会自动根据 pages 目录下的文件生成路由。你可以通过创建子目录来创建嵌套路由。例如,在 pages 目录下创建一个名为 about 的子目录,并在该目录下创建一个名为 index.vue 的文件,该文件将作为 /about 路由的页面。
五、数据获取
在 Nuxt.js 中,你可以通过 asyncData 和 fetch 方法在服务器端获取数据。这些方法会在页面渲染之前被调用,并返回的数据会被注入到页面的组件中。
<template>
<div>
<h1>{{ title }}</h1>
</div>
</template>
<script>
export default {
async asyncData({ $axios }) {
const response = await $axios.get('https://api.example.com/data')
return {
title: response.data.title
}
}
}
</script>在上面的例子中,我们使用 asyncData 方法通过 Axios 发送 HTTP 请求获取数据,并将数据作为组件的属性返回。
六、构建与部署
完成开发后,你可以使用以下命令构建项目:
npm run build构建完成后,你可以在 dist 目录下找到生成的文件。你可以将这些文件部署到 Web 服务器上,或者使用 Nuxt.js 提供的静态站点生成功能,将应用构建为静态文件并部署到 CDN 上。
七、总结
Nuxt.js以其出色的服务器端渲染能力和简洁优雅的API,成为了构建高效、优雅SSR应用的理想选择。通过掌握Nuxt.js的核心特点和最佳实践,开发者可以更加轻松地构建出高性能、易于维护的Web应用。随着Nuxt.js的不断发展和完善,我们有理由相信它将在未来的前端开发中扮演更加重要的角色。